In this blog post, we are going to learn how to add author box in GeneratePress theme. We will learn the complete steps to implement it without any plugins on the GeneratePress.
Generatepress is the best choice if you need a fast loading website, it is very lightweight, SEO friendly, and has a lot of customization.
The reason I write this blog post because when I was customizing my GeneratePress theme I couldn’t find any option to add the author box in GeneratePress.
What is Author Box and Why We Need This?
The author box contains a short biography of the person behind the website or post.
Author Bio helps readers to know about the person behind the post or website. It helps to increase the credibility of your blog since having bio makes your site authentic.
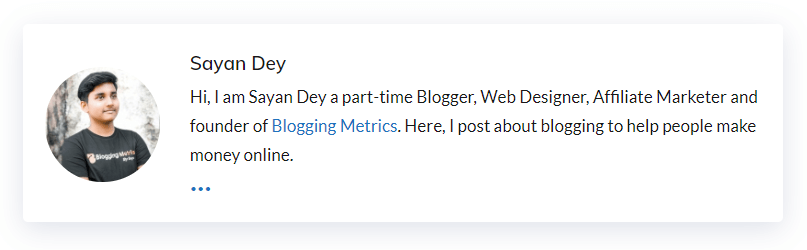
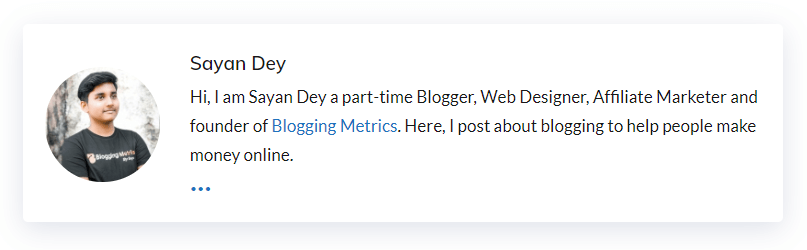
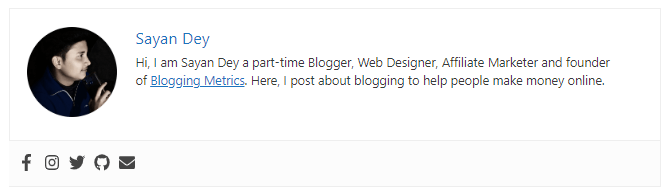
Also, it sends positive signals to Google that your site is genuine and authenticated. See the demo of an author box:

Before Adding Author Box in WordPress
Before adding an author box in GeneratePress, you need to create an account on Gravatar.
Gravatar
Gravatar is a Globally Recognized Avatar. It is a part of WordPress which is maintained and supported by Automattic.
You can create your profile on Gravatar by just signing up with your Email Id and uploading the photos. And Gravatar will be enabled in any WordPress site automatically by your Email.
How to Enable Gravatar in WordPress?
To enable Gravatar in WordPress you have to create a Gravatar account for your WordPress.

- Go to your WordPress Dashboard.
- Mouse Hover Users menu
- Click on Your Profile
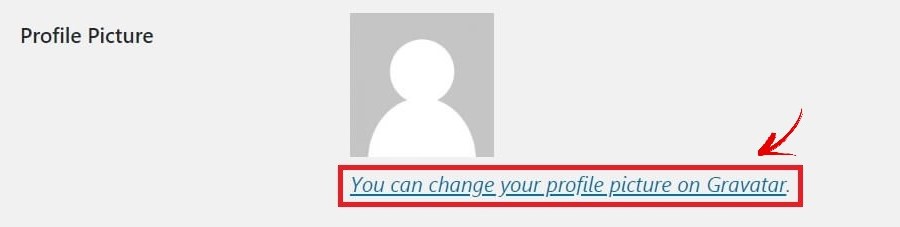
- Go to About Yourself section > Profile Picture.
- Now Click on You can change your profile picture on Gravatar.
- You will be redirected to the Gravatar website.
- Sign in/Signup using WordPress.com credentials.
- Authorize your WordPress account with Gravatar.
- Now go to Add a New Image section.
- Upload your picture.
- Rate your Gravatar between G, PG, R, and X.
- You’re done with the Gravatar profile.
- Go back to About Yourself Section and you will be able to See your Profile Picture.
Now you will see your Gravatar profile picture as your WordPress profile avatar.
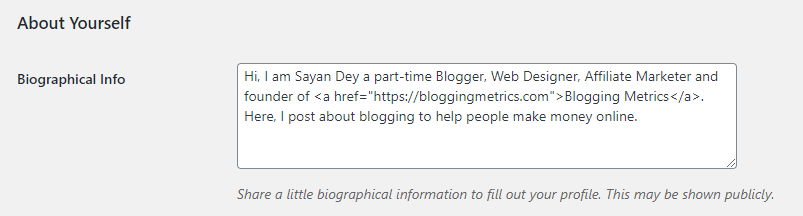
Short Biography
As you can see our avatar/profile picture is ready, now add some short bio about yourself. You can also link up your Website and Social Media Profile using an HTML anchor tag.

How to Add Author Box in GeneratePress Premium With Gravatar
These steps will only work if you use the GeneratePress Premium plugin. If you do not purchase it, you should purchase it from the official Generatepress official site.
Create a Hook Element
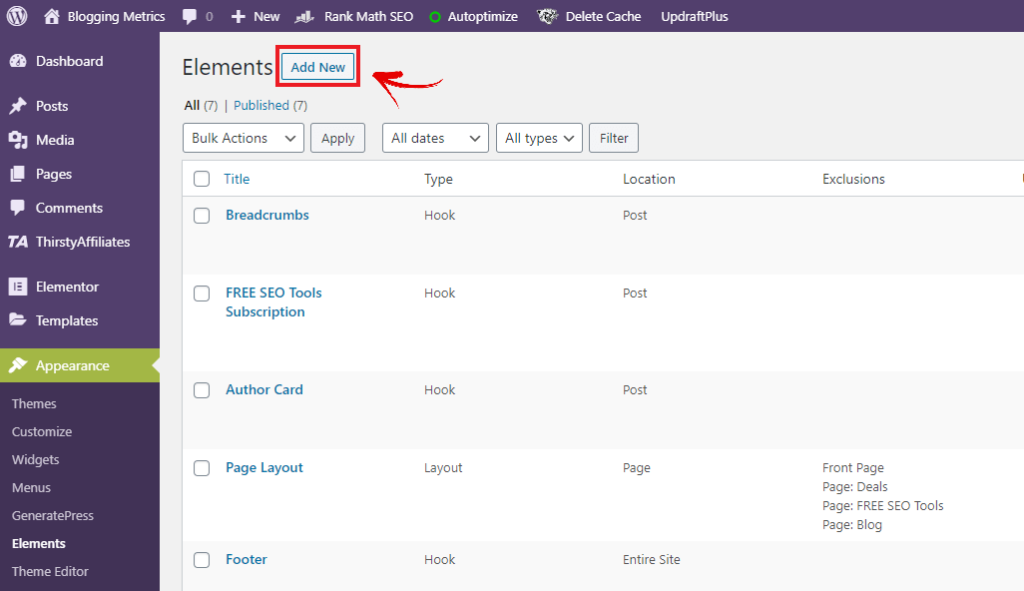
Step 1: Go to your WordPress Dashboard > Appearance > Elements > Click on Add New

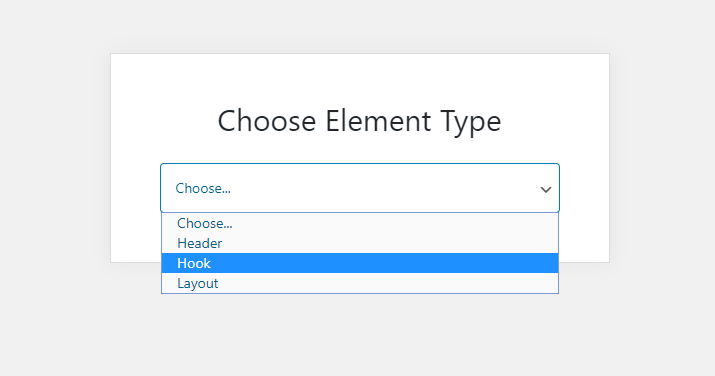
Step 2: Now select the Hook option from the dropdown menu.

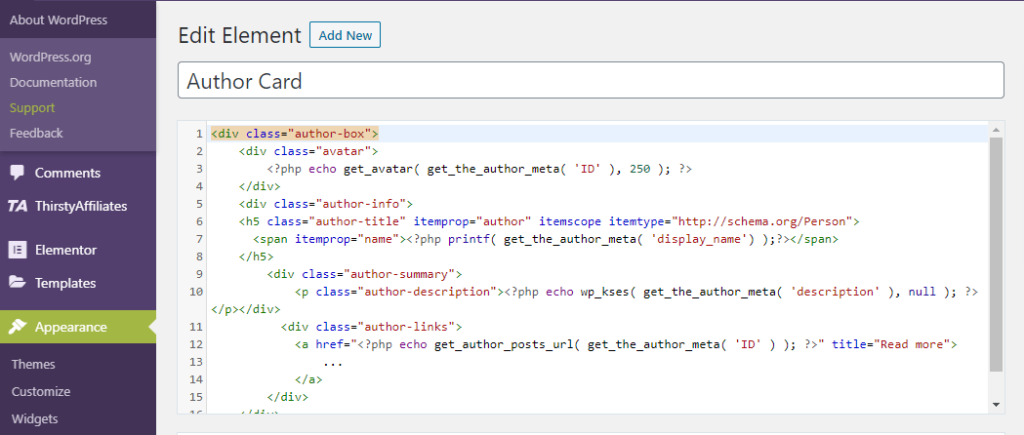
Step 5: Set an appropriate name of your Hook Elements, In my case, it is “Author Card”

Step 6: 4. Now paste the PHP code below in the editor box.
<div class="author-box">
<div class="avatar">
<?php echo get_avatar( get_the_author_meta( 'ID' ), 250 ); ?>
</div>
<div class="author-info">
<h5 class="author-title" itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name"><?php printf( get_the_author_meta( 'display_name') );?></span>
</h5>
<div class="author-summary">
<p class="author-description"><?php echo wp_kses( get_the_author_meta( 'description' ), null ); ?></p></div>
<div class="author-links">
<a href="<?php echo get_author_posts_url( get_the_author_meta( 'ID' ) ); ?>" title="Read more">
...
</a>
</div>
</div>
</div>Step 5: Now you have to set some display rule from Setting Tab, choose the Hook “after_content”, check to execute PHP option, set the priority 20.
Step 6: Go to Display Rules Tab set the display location “Post” and set it “All Post” and make to published.
People Also Read:
Adding CSS
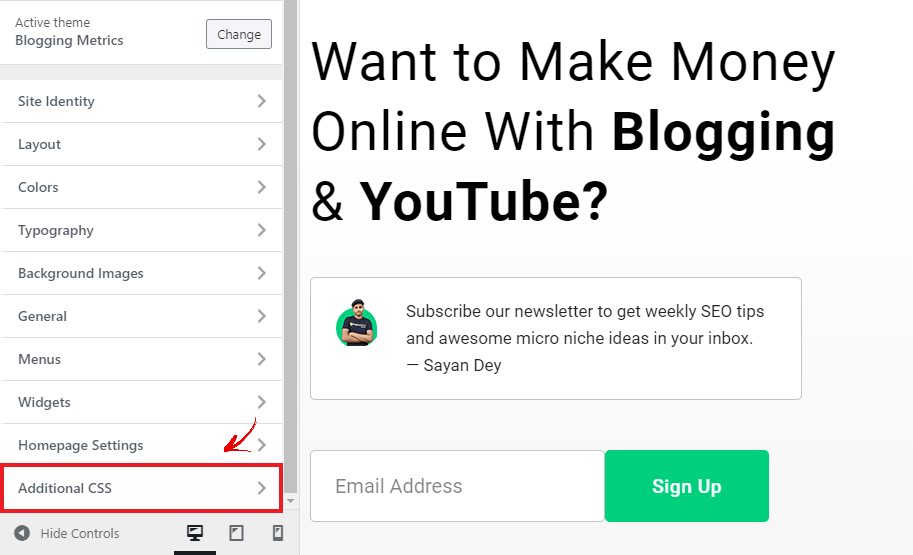
There are multiple ways to add CSS in the GeneratePress theme, You can add CSS through Appearance > Customize > Aditional CSS or you can use 3rd party plugins to add CSS.
I recommended you, please use GeneratePress child theme to add CSS in your theme. You can freely download the child theme from Generatepress official site or click the official download link below to download the child theme.
Download from Here: http://generatepress.com/api/themes/generatepress_child.zip

Now, copy the below CSS and paste it in Aditional CSS.
/*Single post author box */
.author-box {
padding: 3%;
padding-bottom: 10px;
margin-top: 60px;
font-size: 0.9em;
background-color: #fff;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
border-radius: 5px;
box-shadow: rgba(23, 43, 99, .14) 0 7px 28px !important;
}
.author-box .avatar {
width: 250px;
height: auto;
border-radius: 100%;
margin-right: 30px;
}
h5.author-title {
margin-bottom: 0.1em;
font-weight: 600;
}
.author-description {
line-height: 1.7em
}
.author-links a {
margin-top: -1.5em;
font-size: 2em;
line-height: 2em;
float: left;
}
@media (max-width: 768px) {
.author-box {
padding: 20px;
padding-bottom: 0px;
margin-top: 100px;
flex-direction: column;
text-align: center;
}
.author-box .avatar {
margin-right: 0;
margin-bottom: 10px;
width: 100%;
margin-top: -35px;
}
.author-box .avatar img {
max-width: 100px;
}
.author-links a {
float: none;
align-self: center;
}
.author-description {
margin-bottom: -1.1em;
}
}Done! now your author box for the GeneratePress theme is fully ready. You can change CSS according to your style.
Final Result Look Like This:

How to Add Author Box in GeneratePress Free Theme
If you use GeneratePress free theme you can’t use the Hook option because it is a premium feature. So you can use this Simple Author Box plugin in your free theme.
This plugin is responsive and fully customizable in order to match your theme design. Also, you can add up to 30 social media profiles on your Author Bio Box.
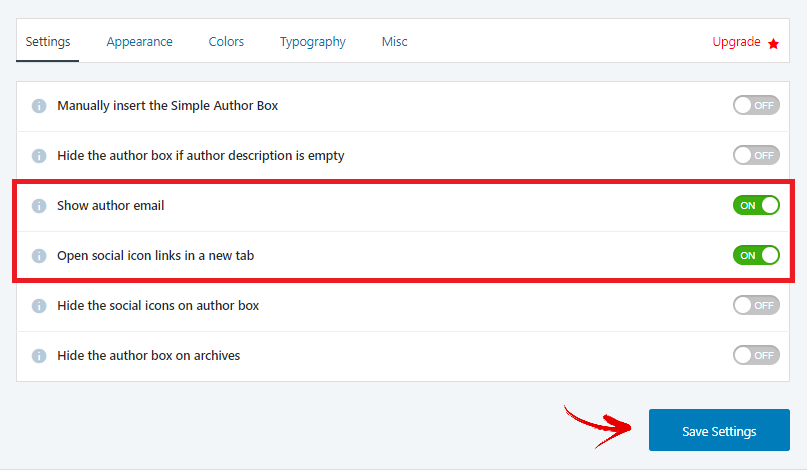
Setup Simple Author Box Plugin
After activating the Simple Author Box plugin, go the plugin setting and activate the Show author email and Open social icon links in a new tab.

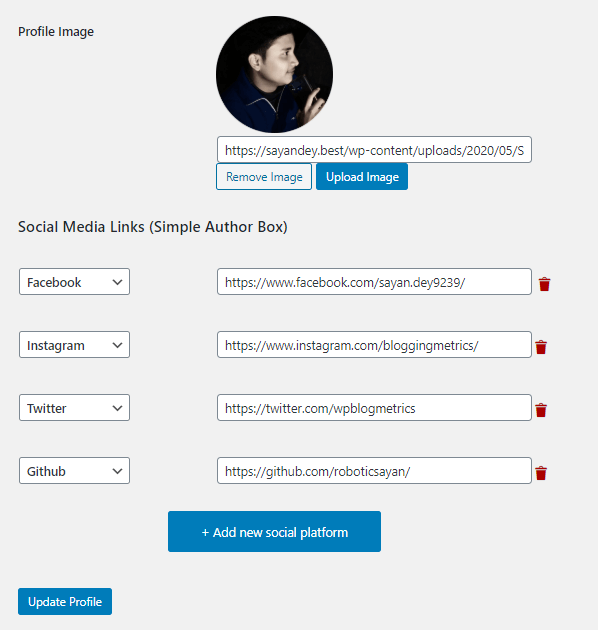
Now you have to set up author picture and social media handles. To do that just:
- Go to your WordPress Dashboard.
- Mouse Hover Users menu
- Click on Your Profile
- Go to Custom User Profile Image (Simple Author Box) > Profile Image
- Upload your photo
- Set up your social media links
- Click on update profile

Now your author bio is ready. You can check your bio from the post page. I use this plugin from the last 3 months before writing this post. This is an amazing Author Bio Plugin ever.

Summary
In this article, we learned how to add author box in GeneratePress theme. By following these methods, you can add the author box in the free and premium version of GeneratePress Theme. For free users, you need to install an author box plugin.
I hope you enjoyed this article. If you liked this article, please share it with your friends. If you have any doubts about this topic you can contact me or put comments on this post.



Hello bro, after adding elements my post title is not showing.
How to fix?
Can you see some domo?
It will help me better understand.
Send your screenshot at [email protected]
Hii
This is a very nice article and very useful. I appreciate your work, thanks for sharing for all the informative content.
Welcome 🙂 BloggingMetrics always here to help you…
Visit again.
Hey Sayan Dey ,
Great post with effective tips to include author box in generatepress. It is my first time commenting on your blog post and i must say that you have done a fantastic work and suggested great tips to include an author box.
It is absolutely true that having an author box is so important and necessary, as it allows the readers to know about the person who is behind the blog or website. It provide short description & biography about the person who is running the website or blog, hence including an author box is so crucial.
Your each of the suggested steps to enable gravatar in wordpress and steps to add author box in generatepress premium are so clear, easy to understand and follow, whereas following these steps will be a great helping hand for several people.
Truly helpful post and thanks for sharing.
Thank you, dear, keep supporting…
You mentioned that use GeneratePress child theme…
Can you explain me, what is this?
I am using GeneratePress premium…
A child theme allows you to change small aspects of your site’s appearance yet still preserve your theme’s look and functionality. To understand how child themes work it is first important to understand the relationship between parent and child themes.
If you want to use your custom CSS/JS and without modify your main CSS/JS file you have yo use a child theme.
Hello sayan, need some help, can you please provide the meta snippet code & css of the bloggingmetrics site! please!
Which one?
Author meta ex; (author picture Sayan Dey) Last Update: Jul 20, 2021
Like your blog
Thanks my brother 😁😁
Welcome, bro…